
PROGRAMMAZIONE PER IL WEB
STORIA - SCHEMA HTML - SCHEMA XHTML - SCHEMA XML - FOGLI DI STILE
INSERIRE ELEMENTI MULTIMEDIALI - COSTRUIRE UN SEMPLICE SITO
CREARE UN SEMPLICE SITO
Ci sono molti tutorial gratutiti su internet , in particolare il sito www.html.it offre davvero moltissime guide per la relizzazione di un sito web.
Le pagine di un sito possono essere statiche ( html o htm ) o dinamiche ( php o asp).
Le pagine statiche vengono interpretate direttamente dal browser dell'utente ( lato Client ) e non consentono interattività.
Le pagine dinamiche vengono prima eseguite da un programma del server
(lato Server) e trasmesse al pc dell'utente con codice html
interpretato. Consentono interattività.
Le pagine statiche html o htm vengono aperte direttamente dal browser.
Le pagine dinamiche no, si visualizzano in internet;
Per aprirle in locale occore installare nel computer un server che può essere di due tipi:
Apache ( gratuito e open source) per quelle in php o
server ISP ( Microsoft ) per quelle in asp.
Noi ci occuperemo di pagine statiche.
Come costruire un semplice sito ?
ON LINE, collegandoci ad internet. In questo caso il sito è memorizzato direttamente nel server.
a-
alcuni portali consentono di creare il sito on line mediante modelli di autocomposizione :
è un metodo semplice che non richiede la conoscenza di linguaggi di
programmazione. Questo servizio si chiama HTML WIZARD ( Wizard sta per
MAGO ). Una guida accompagna passo passo nella autocomposizione del
sito.
b - sempre on line è possibile
affidarsi a sistemi più o meno complessi ed evoluti di web content management, solitamente basati
sulla memorizzazione dei contenuti in una base di dati ( es: Joomla )
OFF LINE, senza collegamento a internet. In questo caso devo in un secondo momento pubblicare il sito in una spazio web.
1) utilizzare un EDITOR visuale HTML di tipo WYSIWYG ( what you see is what you get ).
Questo editor visuale serve per "comporre" le pagine in modo simile a quanto si farebbe con un
programma di videoscrittura.
Consiglio KompoZer (nato sulle ceneri di NVU ) di cui si trovano molti tutorial anche su YouTube.
VANTAGGI : Open source, per tutte le piattaforme e semplice da installare ed utilizzare.
In pratica creo normalmente la pagina, che viene scritta automativamente dal programma in codice html.
Per un software professionale consiglio
Macromedia DreamWeaver che offre maggiori possibilità.
2) scrivere direttamente il codice utilizzando un editor testuale specifico
che aiuta nell'impostazione dei vari TAG mostrando gli elementi
colorati, segnalando alcuni errori e consentendo l'impostazione
automatica degli elementi fondamentali di pagina.
ALTRO ma scomodo
3) Volendo si può editare il codice direttamente
con un programma semplice di testo tipo con blocco note ( o Word Pad) e
salvare con estensione .html selezionando :"tutti i file". Lo
sconsiglio poichè in questo caso è veramente facile sbagliare.
4) Per chi vuole provare senza farsi troppi problemi a creare le pagine facilmente è addirittura possibile usare Word
ma salvando la pagina con estensione html. Metodo semplice ma non
professionale. Svantaggi: non si impara ad usare correttamente il
codice html.
DA SAPERE
- la pagina principale del sito deve sempre chiamarsi: index.htm oppure index.html (che ha eventualmente la priorità);
- usare PER I FILE nomi brevi in minuscolo ( non devono iniziare con
numeri e non devono esserci lettere accentate o apostrofi) ed
estensioni sempre in minuscolo. Questo per evitare problemi se il
server è " case sensitive", ovvero sensibile ai caratteri maiuscoli e
minuscoli.
- non devono preferibilmente esserci spazi vuoti nei nomi dei file. Usare eventualmente il carattere "_"
1 - Progettare la MAPPA DEL SITO

Esempio : voglio costruire un sito che parli del mio cantante preferito (Claudio Baglioni) Inizialmente progetto tre pagine:
A - pagina principale HOMEPAGE che devo salvare come: index.htm o index.html
Nel momento in cui noi digitiamo l'indirizzo del sito web su internet,
il file index.html viene caricato automaticamente nel browser. La
pagina index.html deve contenere ad esempio il titolo, la foto del
cantante e i links verso le altre pagine.
B - seconda pagina dal titolo VITA che spiega appunto la vita del cantante
che salvo con nome: vita.html
C - terza pagina dal titolo CANZONI che parli delle sue canzoni che salvo
con nome: canzoni.html
LINKS: le tre pagine dovranno poi essere collegato tra di loro con dei
links. In particolare:
La home page dovrà avere due links , una verso la pagina vita.htm
e l'altro verso la pagina canzoni.htm.
Le due pagine dovranno
avere il link "torna alla home page".
2 - PREPARARE IL MATERIALE
Tutto il sito deve essere memorizzato in una cartella chiamata ad esempio:
sitobaglioni ( posta in Documenti/SITI/ )
In essa si deve creare una cartella chiamata images nella
quale mettere TUTTE immagini che si desidera inserire nel sito. Le immagini
devono essere in formato .gif o. jpg ( formati gif o jpg con peso inferiore
a 150 KB).
Creare una nuova cartella SITI posta in Documenti nella quale memorizzare i siti.
Creare in SITI la nuova cartella sitobaglioni
e all'interno la cartella images .
Cercare
in internet tre immagini relative a foto del cantante ( baglioni.jpg ), foto della copertina
di un disco (disco.jpg), e foto di un concerto ( concerto.jpg) e inserirle
nella cartella images in sitobaglioni dopo averne ridotto il peso a meno di 150 KB.
Cercare su internet il programma KompoZer ed installarlo nel computer.
IMPOSTARE IL SITO IN Komposer
aprire komposer
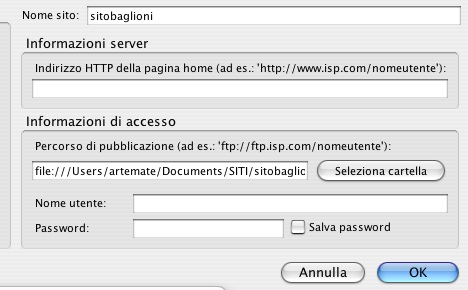
File - Modifica siti - Nuovo sito : Nella scheda che appare inserire:

NOME SITO : sitobaglioni
Percorso di pubblicazione: cliccare su " Seleziona cartella" e sfogliare cercando la cartella documenti/SITI/sitobaglioni . confermare OK.
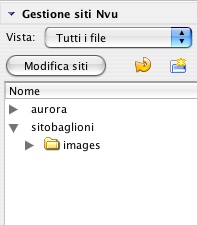
Nella barra sinistra di komposer (ex NVU )appare l'elenco dei siti fra cui il nuovo sitobaglioni e selezionandolo si apre la sua directory che per ora contiene solo la cartella images e nessun file.

3 - CREARE LA HOME PAGE DEL SITO
Apro komposer programma di editing html (in alternativa usare altro programma di editing ).
Seleziono nella barra sinistra il sito "sitobaglioni"
File - Nuovo - nella finestra seleziono "crea documento xhtml". Appare una pagina vuota .
3A-VISUALIZZARE PAGINA in komposer
In basso vi sono quattro opzioni di visualizzazione pagina:( puoi passare da una all'altra )
DISEGNO con opzioni: NORMALE ( per scrivere),
tag HTML , ANTEPRIMA ( visualizza anteprima nel browser).
SORGENTE ( per editare codice ),
SPEZZA ( divide la pagina in orizzontale visualizzando anteprima e sorgente )
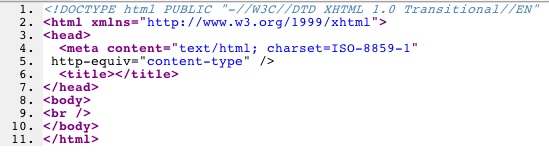
Seleziono SORGENTE per visualizzare le seguenti righe di codice che sono state scritte per default:
la prima riga indica il tipo di linguaggio. nelle righe da 2 a 7 c'è l'intestazione.
In particolare nel TAG <title>devo inserire il titolo della pagina, in questo caso inserisco baglioni
<title> baglioni</title>
Il contenuto della pagina devo scriverlo nel tag <body>...</body>
3B-INSERIRE DUE RIGHE DI TITOLO
-->da NORMALE: scrivo normalmente le due righe del titolo tipo :
BENVENUTI
Sito di claudio Baglioni
-->da SORGENTE : edito direttamente il codice
nella sezione <body> ....</body>.
Ecco il codice relativo alle due righe di titolo :

3C- SALVARE:
menu FIle-Salva con nome: index.html ( salvare nella cartella "documenti/SITI/sitobaglioni" ovviamente)
3D- VISUALIZZARE LA PAGINA NEL BROWSER:
-chiudere komposer uscendo dal programma.
-Aprire la cartella Documenti/SITI/sitobaglioni e fare doppio click su index.html
si apre il browser visualizzando la pagina che per ora contiene solo due righe di titolo su sfondo bianco.
3E-INSERIRE UNA IMMAGINE
Prima devo scegliere una immagine, ridurne il peso sotto 150 KB e
salvarla nella cartella images con un nome minuscolo, corto e formato
jpg o gif. In questo caso nella cartella images vi sono tre file:
baglioni.jpg , disco.jpg , concerto.jpg.
- Aprire KompoZer e selezionare nella barra a sinistra sitobaglioni. si apre la directory del sito:
doppio click su index.html o menu Apri File (sfogliare e cercare): index.html
-->aprire la pagina in visualizzazione
NORMALE:
menu Inserisci immagine, si apre la finestra relativa:

-
in indirizzo immagine cercare e selezionare l'immagine baglioni.jpg posta nella cartella images
- inserire il testo alternativo seguente: foto di claudio baglioni (
esso viene visualizzato al posto dell'immagine se l'immagine non
compare nel browser per un possibile errore)
- confermare con OK
Ora chiudere KompoZer e visualizzare la pagina nel browser.
3F-INSERIRE RIGHE DI TESTO
aprire KompoZer e aprire nel sitobaglioni il file index.html .
In visualizzazione NORMALE scrivere sotto l'immagine le tre righe seguenti:
questo è il mio cantante preferito
la vita
le canzoni
oppure da SORGENTE completare la pagina scrivendo direttamente il codice, che apparirà così:

osservare che nella riga 14 la "è" deve essere scritta con la codifica "è" per essere interpretata univocamente dai browser!
3G-Visualizzare ANTEPRIMA nel browser: questo è il risultato

4 - CREARE PAGINE vita.html e canzoni.html
Le altre pagine del sito si creano facilmente con lo stesso procedimento.
4a-CREARE LA SECONDA PAGINA DEL SITO : In sitobaglioni aprire un file nuovo, digitare il titolo LA VITA DI CLAUDIO BAGLIONI, inserire la foto concerto.jpg ( presa dalla cartella images ) e scrivere due righe con alcune notizie della vita di Claudio Baglioni. Salvare il file, dentro la cartella sitobaglioni con il nome: vita.html
4b-CREARE LA TERZA PAGINA DEL SITO : Sempre in sitobaglioni aprire un file
nuovo, digitare il titolo CANZONI DI CLAUDIO
BAGLIONI, inserire la foto disco.jpg ( presa dalla cartella images) e
scrivere una frase a scelta.
Salvare il file ,
dentro la cartella sitobaglioni con il nome : canzoni.html
Download sitobaglioni-1 con le pagine descritte fino ad ora
5 - CREARE I COLLEGAMENTI IPERTESTUALI
5A-CREARE COLLEGAMENTI IPERTESTUALI dalla home page VERSO LE PAGINE vita.html e canzoni.htm
aprire in sitobaglioni index.html in modalità NORMALE
- selezionare le parole
la vita
menu
INSERISCI - Collegamento ipertestuale e
si apre la finestra nella quale
sfogliare e cercare il file vita.html ( posto nella cartella sitobaglioni)
confermare con OK.
A questo punto le parole evidenziate appaiono come link
: La vita
Analogamente selezionare le parole le canzoni e creare il link verso il file canzoni.html.
da SORGENTE visualizzo il codice (potevo digitarlo direttamente)

5B-VERIFICARE IL FUNZIONAMENTO dei due link
chiudere KompoZer,
aprire la cartella sitobaglioni e CLICCARE su index.html . Si apre nel browser.
Ora cliccare sul primo link per verificarne
la correttezza.
Poi chiudi il file, riapri index.html e clicca sul secondo link.
Ricordare che per fare modifiche occorre richiamare i file in NVU
5C-CREARE collegamento ipertestuale fra la pagina
vita.html e la home page index.html .
Aprire la pagina vita.html in sitobaglioni con KompoZer.
Scrivere
in fondo le parole torna indietro.
Selezionale,
menu INSERISCI-- Collegamento ipertestuale e
si apre la finestra nella quale
sfogliare e cercare il file index.html ( nella cartella sitobaglioni)
confermare con OK.
A questo punto le parole evidenziate appaiono come link
: torna indietro
5D-CREARE collegamento ipertestuale fra la pagina
canzoni.html e index.html :
procedura analoga al precedente paragrafo.
5E-VERIFICARE IL FUNZIONAMENTO:
chiudere KompoZer aprire la cartella sitobaglioni e CLICCARE su index.html che si apre nel browser.
Provare i vari collegamenti.
DOWNLOAD sitobaglioni completo
6 - VERIFICARE IL FUNZIONAMENTO
Prima della pubblicazione si consiglia di
trasferire la cartella sitobaglioni
( con chiavetta ) su un altro pc e provarne il funzionamento su
browser.
Ora il sito può essere implementato aggiungendo nuove pagine. Buon lavoro!

